Как сделать заголовок по центру в html

Как выровнять текст по центру в html
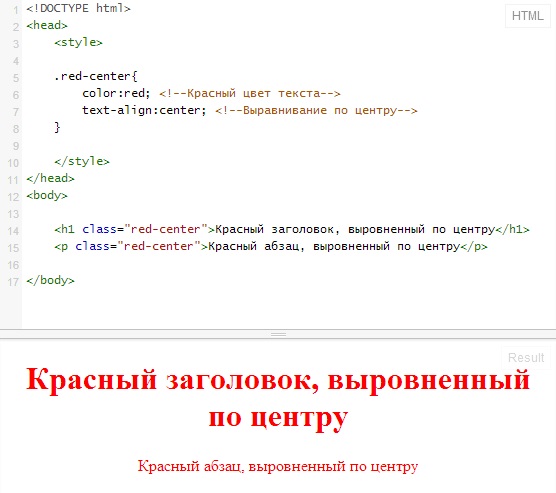
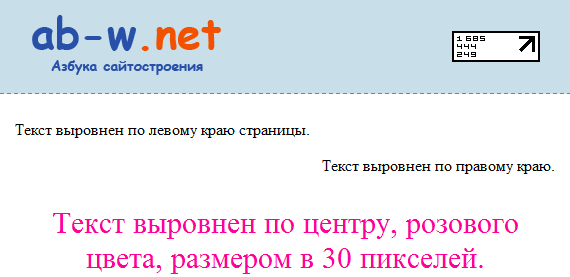
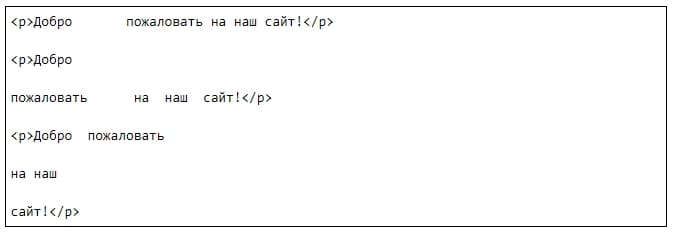
Чтобы выравнять текст в html, например в абзацах по центру, по левому или по правому краю можно использовать два способа. Правильней делать это через CSS свойством выравнивания "text-align" с аналогичными параметрами "left","left","right". Верстка , Текст. Присылайте свои вопросы, предложения и пожелания на электронную почту.











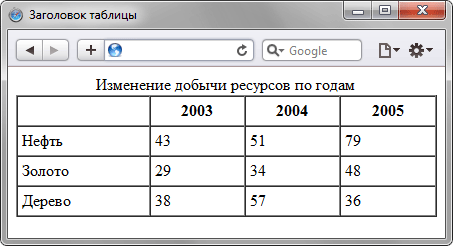
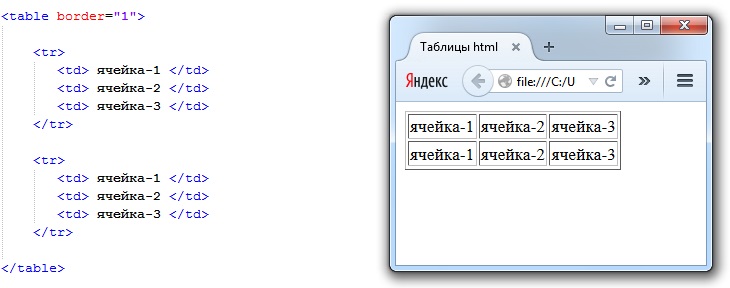
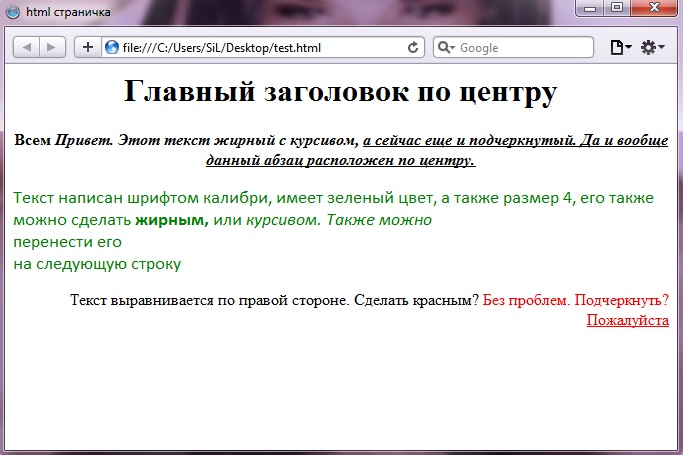
Для выравнивания заголовка применяется свойство text-align со значением left или rigth , которые, соответственно, выравнивают текст по левому или правому краю. В примере 1 показано, как выровнять заголовок по левому краю. Результат данного примера показан на рис. Свойство text-align добавляется к селектору caption. Для разнообразия текст сделан курсивным с помощью свойства font-style.
- Как выровнять текст по центру в HTML5
- HTML 4. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
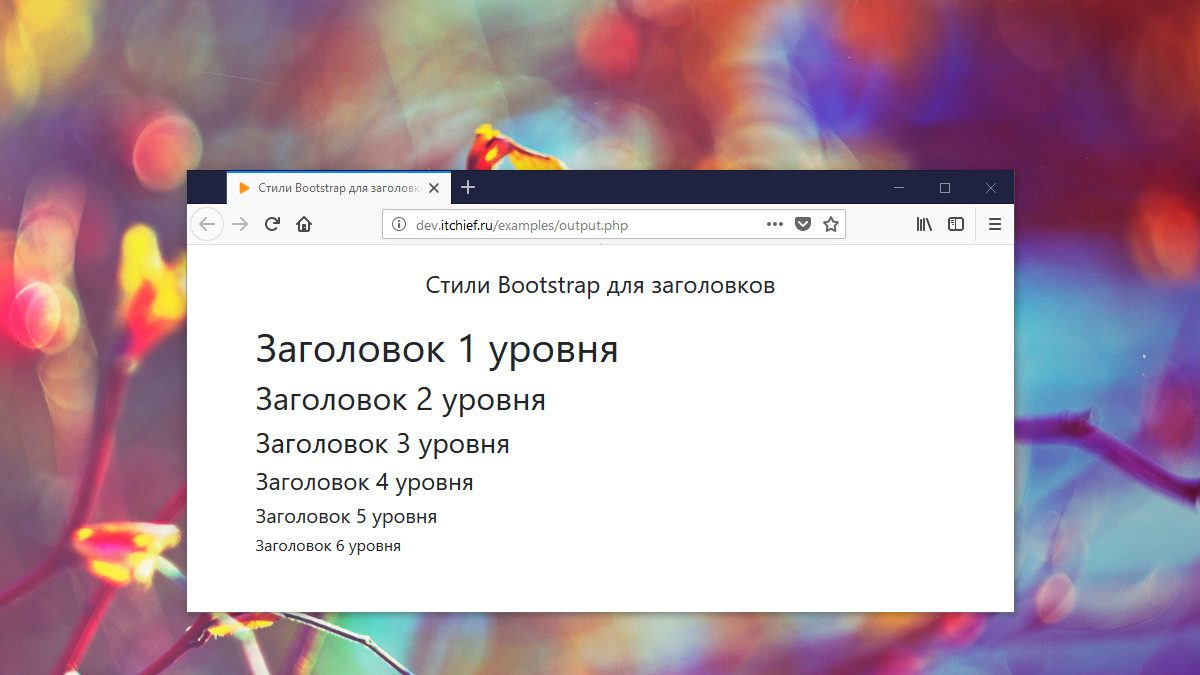
- Как правило, различные заголовки, встречающиеся на одной странице Web, имеют общие стили, чтобы обеспечить общий вид страницы.
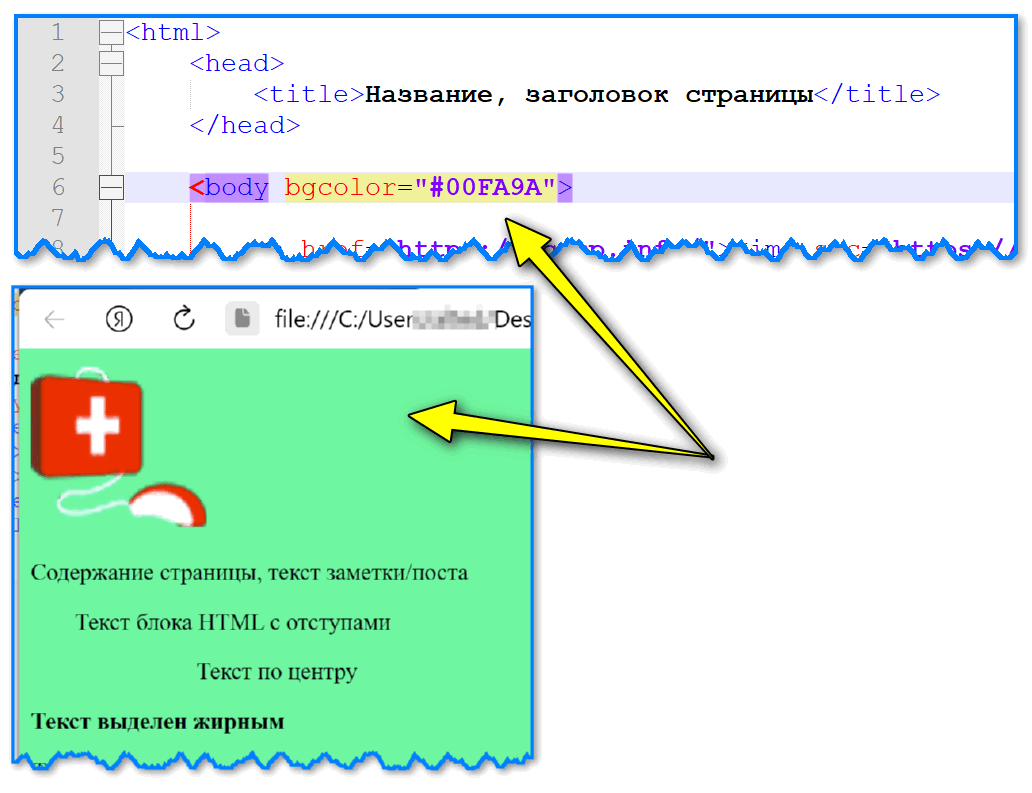
- Д альше в примерах будут показаны только участки кода, но в своих экспериментах не забывайте прописывать его целиком, по шаблону из первого урока и после каждого изменения в документе обновляйте web-страницу, нажатием на в Mozilla Firefox или на в Internet Explorer, или F5. В предыдущем уроке вы познакомились с HTML заголовком 3-го уровня — всего их
- Заголовок 2
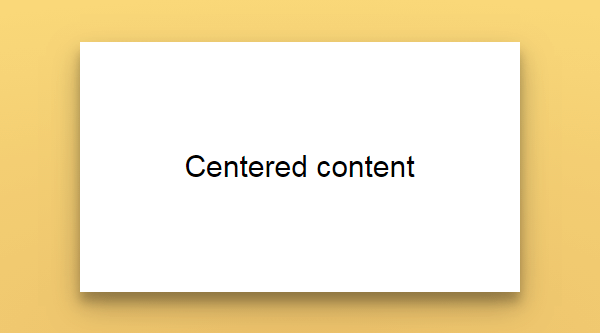
- Центрирование текста — одна из самых распространенных задач в веб-разработке. Особенно часто требуется поставить по центру заголовок, чтобы он привлекал внимание и выглядел эстетично.
- Выравнивание текста отвечает за его внешний вид, формирование краев абзаца.
- Значение justify обеспечивает равномерное выравнивание текста справа и слева , то есть по ширине. Такой метод широко используется в печати.









Значение center позволяет выровнять текст относительно центра центрирование. Другие значения: left , right , justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока. При использовании данного сайта вы подтверждаете свое согласие на использование cookie-файлов в соответствии с нашей Политикой приватности. Тег является устаревшим и не поддерживается в HTML5.