Как войти в дизайн сайта - Упрощенка

Гайд по направлениям и стилям в веб-дизайне
При разработке макета сайта или приложения дизайнеры используют одинаковый набор элементов. Их задача — правильно разместить компоненты и создать между ними связь. Всплывающие подсказки обеспечивают быструю передачу информации для знакомства пользователя с незнакомыми объектами. В статье поговорим о том, как правильно использовать tooltip, чтобы получать от инструмента максимальную отдачу. Всплывающие подсказки — важный элемент UI, который облегчает изучение.





.webp)
.jpeg)




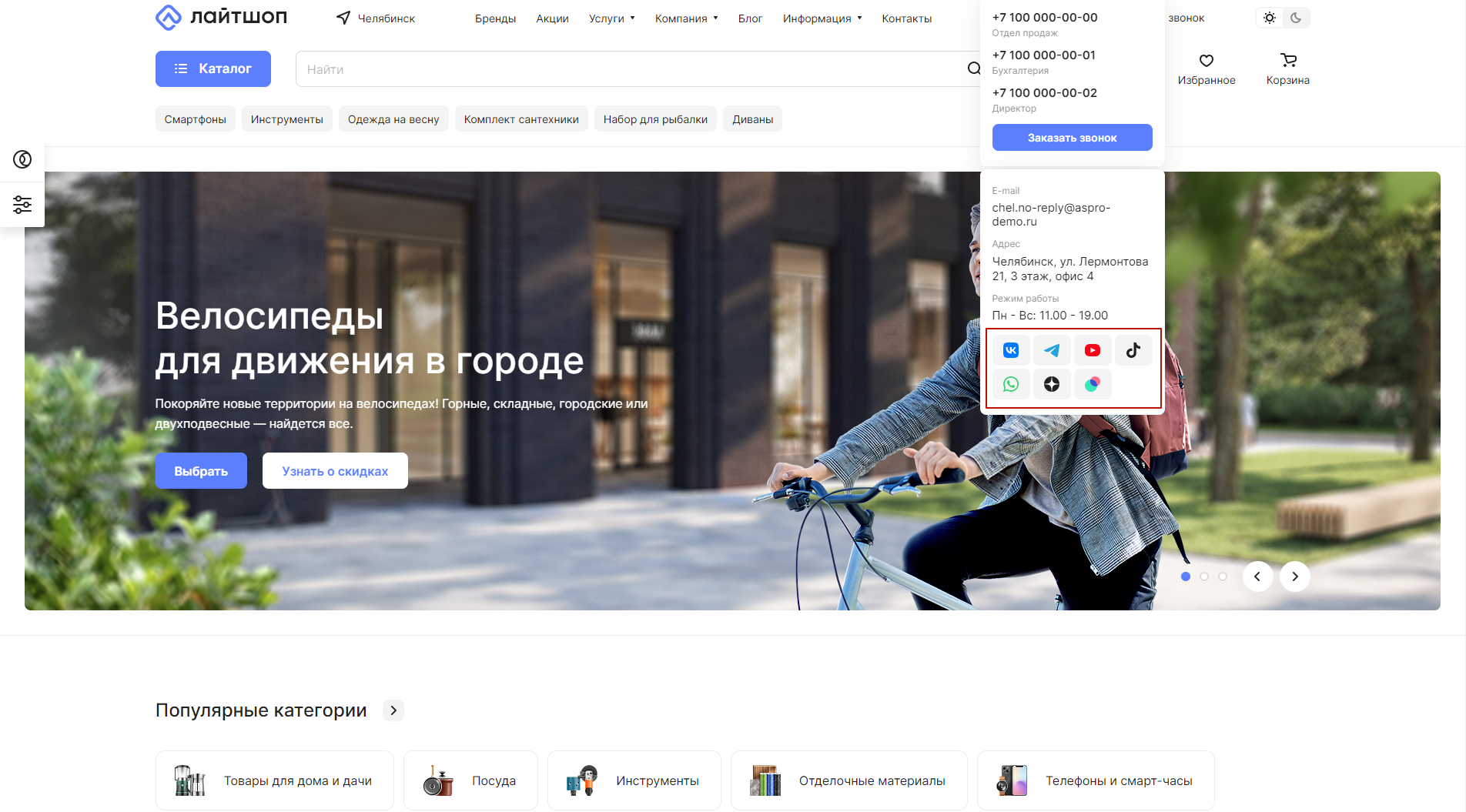
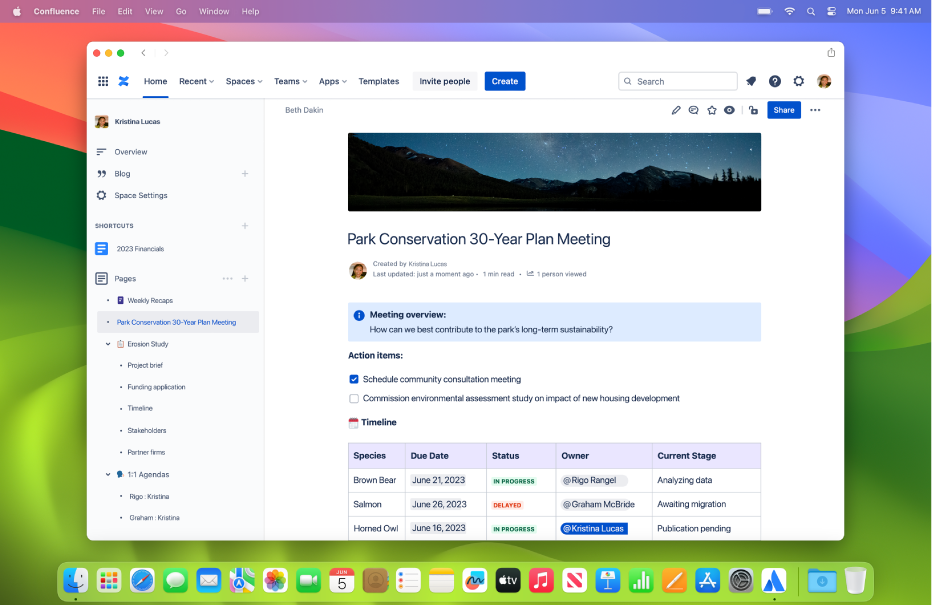
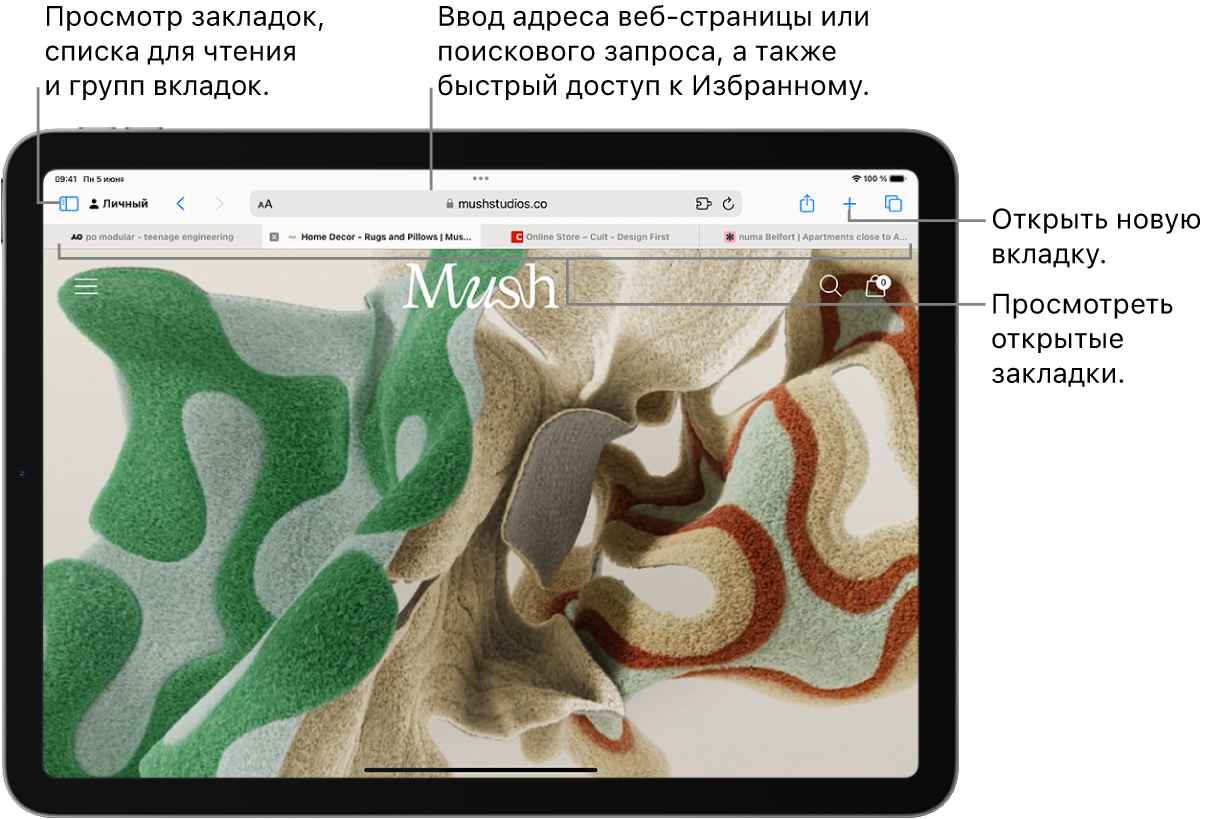
Адаптивный веб-дизайн
В веб-дизайне существует множество элементов, которые влияют на то, как пользователи взаимодействуют с сайтами. Одним из таких элементов является негативное пространство. В этом лонгриде мы подробно рассмотрим, что такое негативное пространство, какие преимущества предоставляет его использование и как успешно его применять при работе над проектами. Оно окружает позитивное пространство и играет важную роль в оформлении дизайна, позволяет элементам выделяться и «дышать». Иногда начинающие дизайнеры и клиенты совершают ошибку, они воспринимают негативное пространство как то, что нужно заполнить, но эта рабочая область уже заполнена фоном.















Современная информационная эра и массовое распространение мобильных устройств, таких как смартфоны и планшеты, привели к необходимости создания PDA Personal Digital Assistant версии сайта. PDA версия сайта представляет собой специально адаптированную версию сайта, оптимизированную для просмотра на мобильных устройствах. Зачем нужна PDA версия сайта? Во-первых, она позволяет пользователю с комфортом просматривать содержимое веб-сайта на экране своего мобильного устройства, благодаря оптимизированной структуре и размещению элементов.








Похожие статьи
- Средство от косточки на ноге в домашних условиях - Неофициальный сайт куклы Тильда. Все о тильде. Вы
- Как можно сделать музыкальные инструменты своими руками - Жирафенок Детский сайт Развитие ребенка
- Поделка на день города из цветов - Сибмама. Сибирский семейный сайт. Беременность
- Карта для сайта своими руками - Карта сайта Поделки своими руками для сада, авто и дачи