Как сделать текст обтекаемым картинку

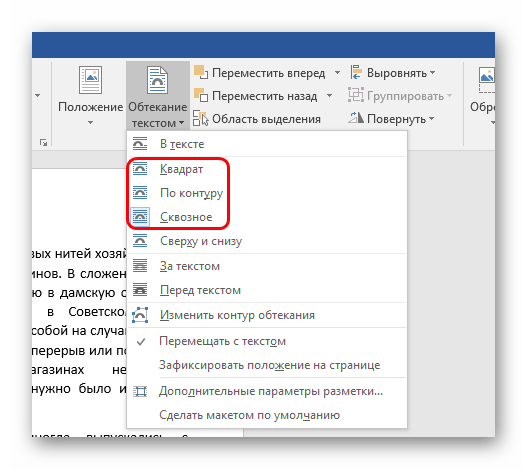
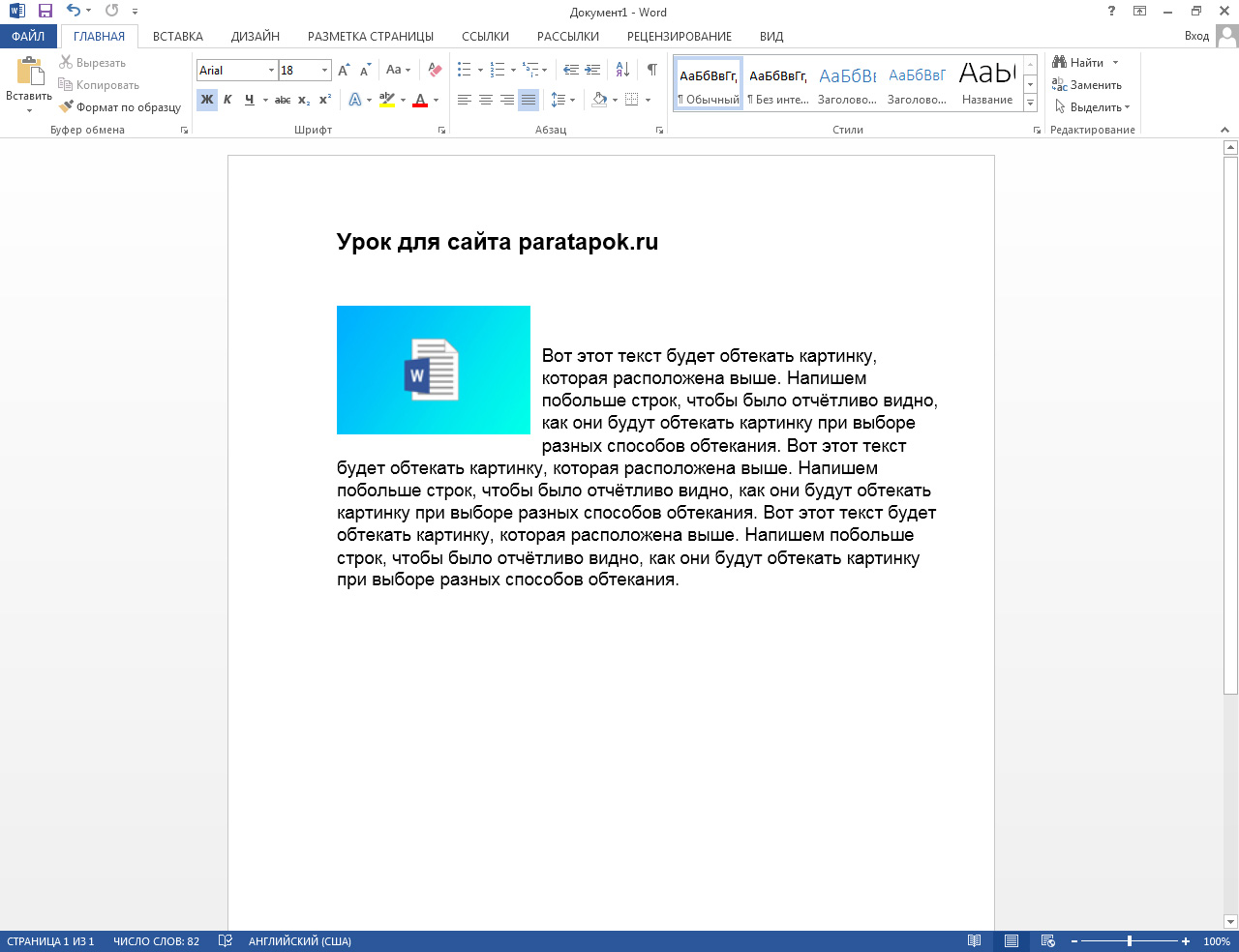
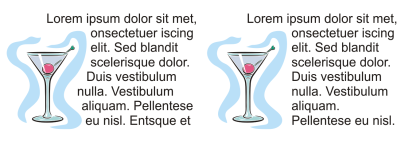
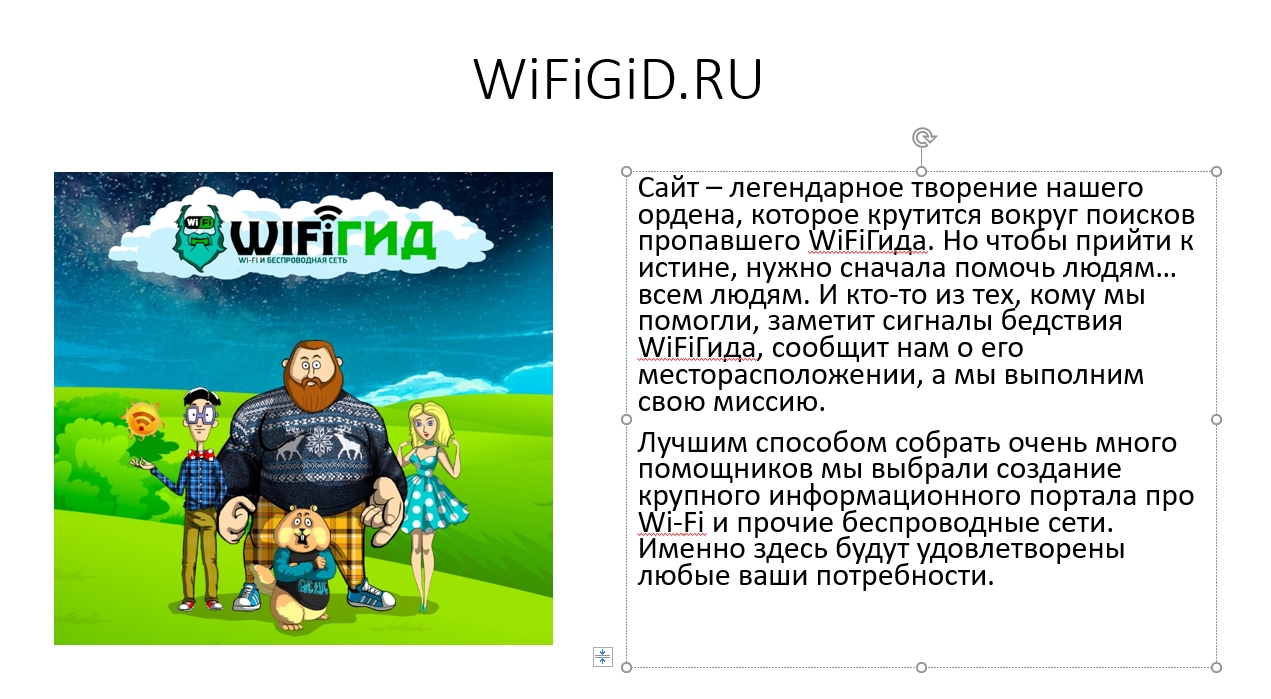
Обтекание картинки текстом
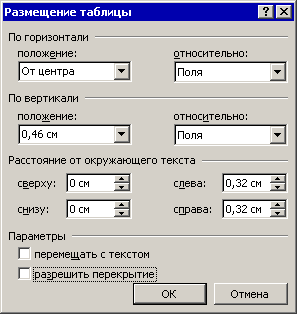
Choose Format - Frame and Object - Properties , and then click the Wrap tab to choose the wrapping style that you want to apply. Можно изменить контур, вокруг которого обтекает текст. Выделите графический объект, щёлкните правой кнопкой мыши и выберите команду Обтекание - Правка контуров. С помощью доступных средств нарисуйте новый контур и щёлкните значок Применить зелёная галочка.













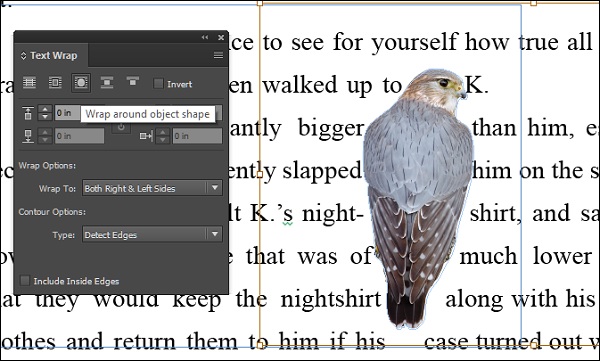
Меня одно время мучил вопрос, как сделать обтекание текстом text wrapping какого-либо объекта в Photoshop,так как при разработке эскизов дизайна для сайтов этой возможности ой как не хватало. В общем, рецепт прост. С помощью инструмента Pen Tool или других инструментов нужно нарисовать Patch контур требуемой формы в нашем случае это будет прямоугольник с «дыркой» для картинки.
- Есть ли другие варианты?
- Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента.
- Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Далее, в строке удалите overflow: hidden;.
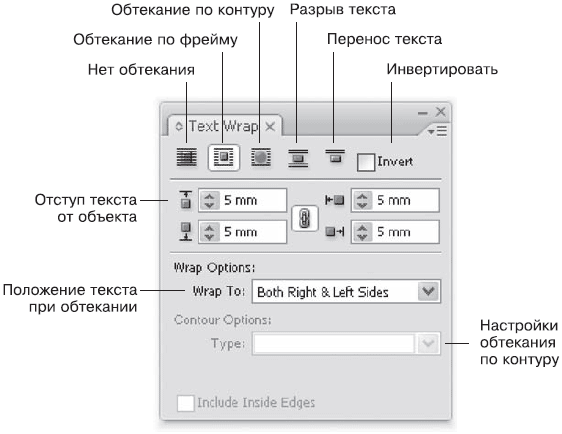
- Обтекание текста
- Текст в области может обтекать любой объект, включая текстовые объекты, импортированные изображения и. Если объектом обтекания является встроенное растровое изображение,.
- Joomla 5.
- Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения.
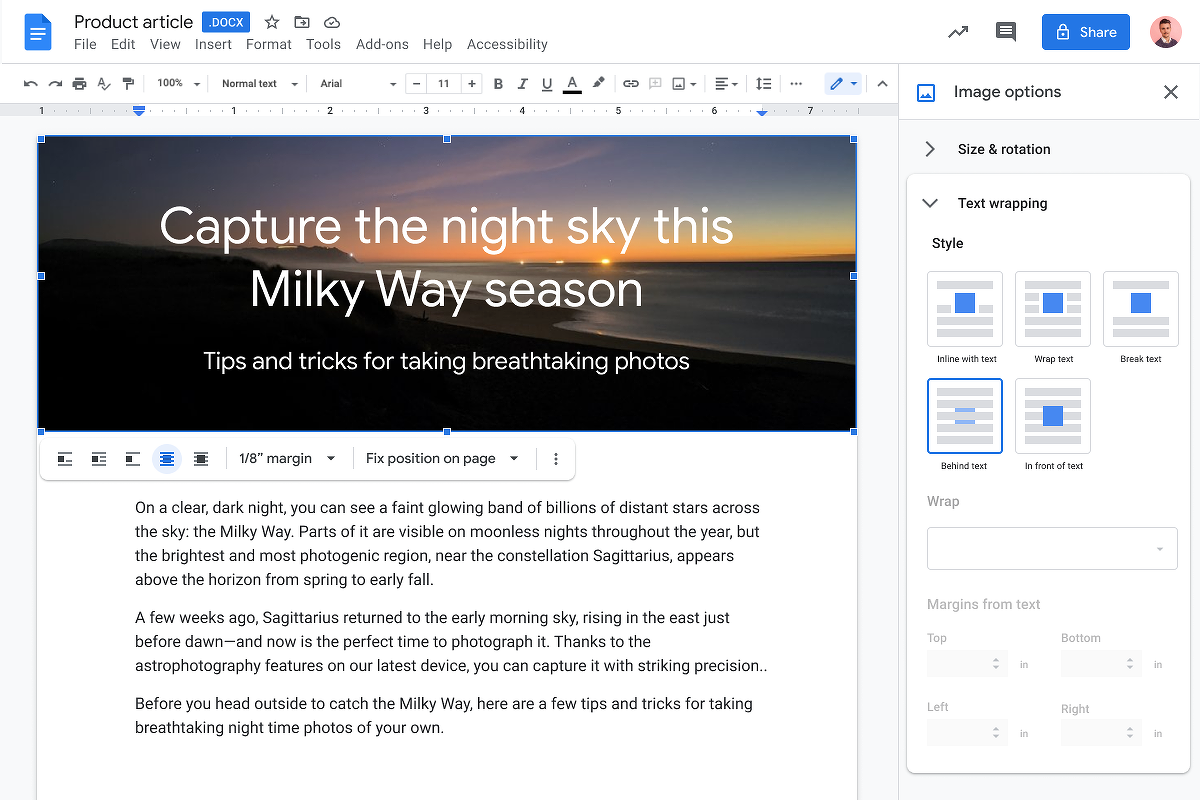
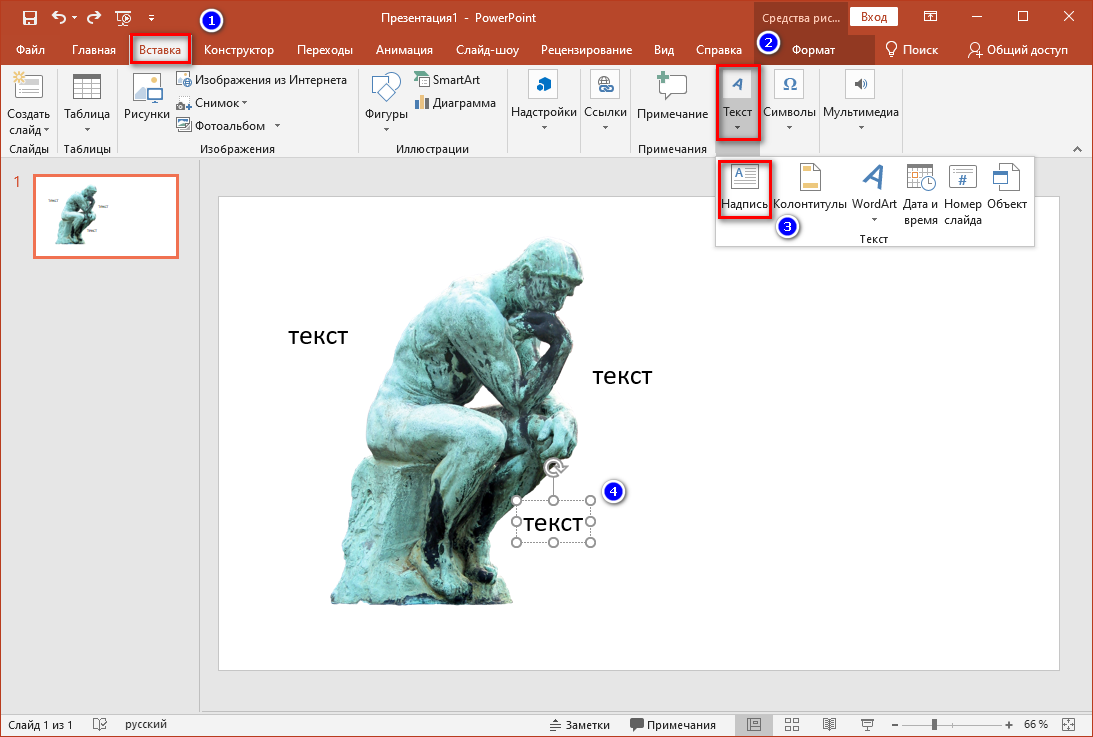
- Как сделать обтекание картинки текстом
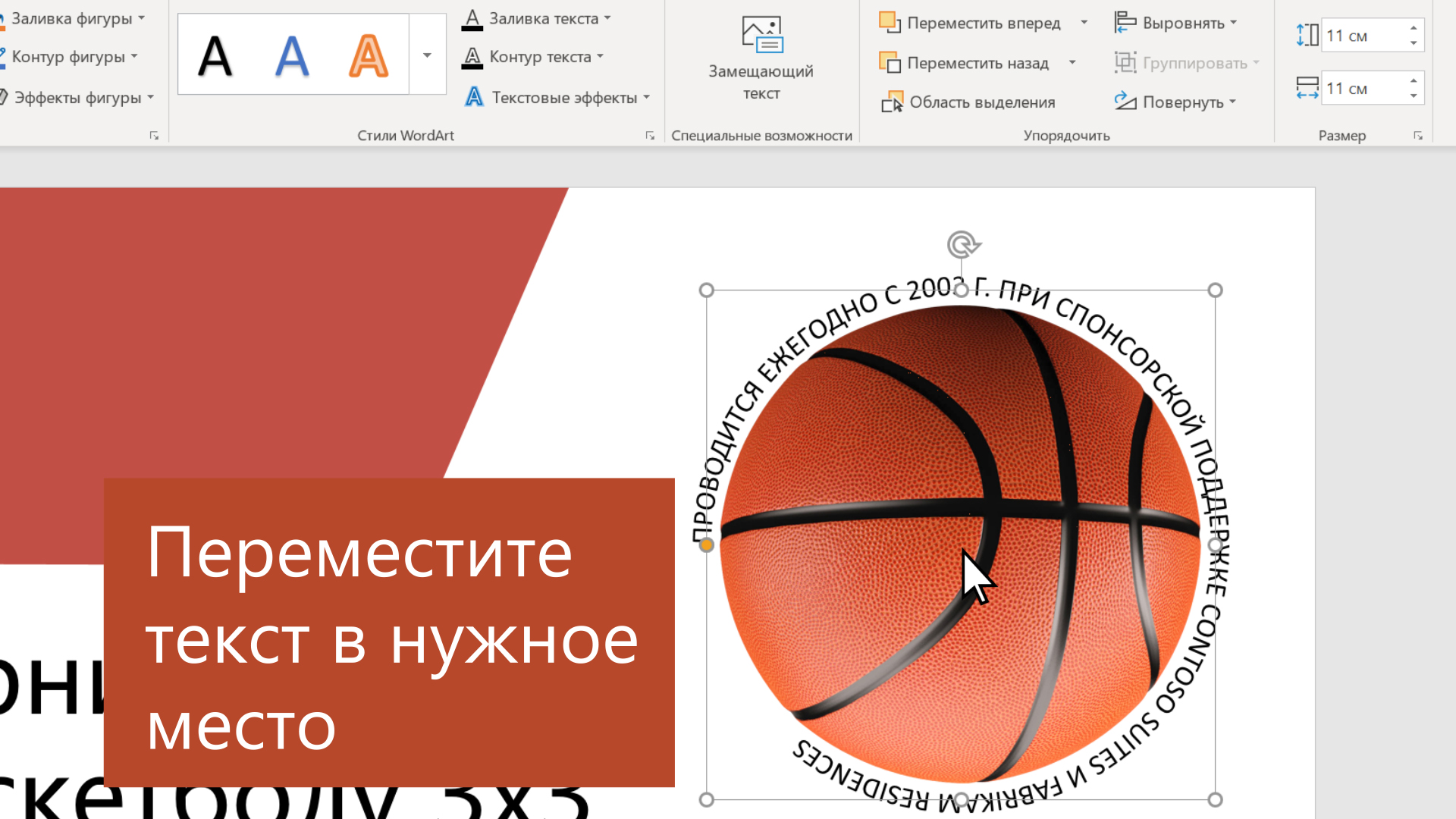
- Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры.
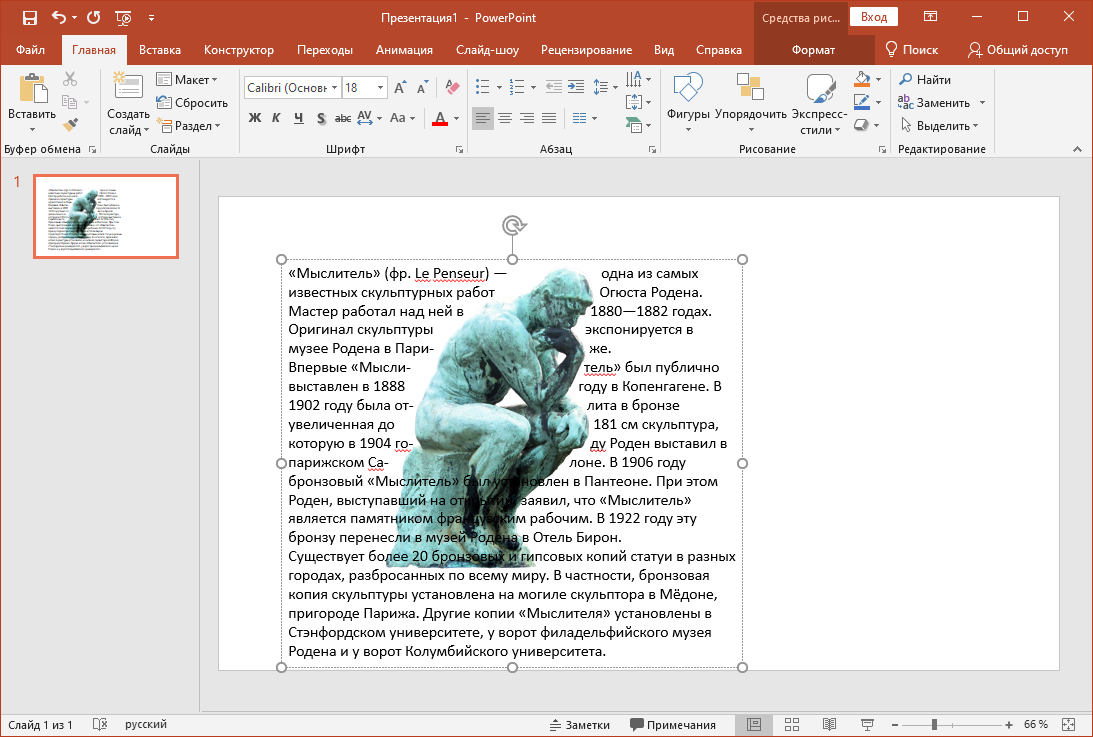
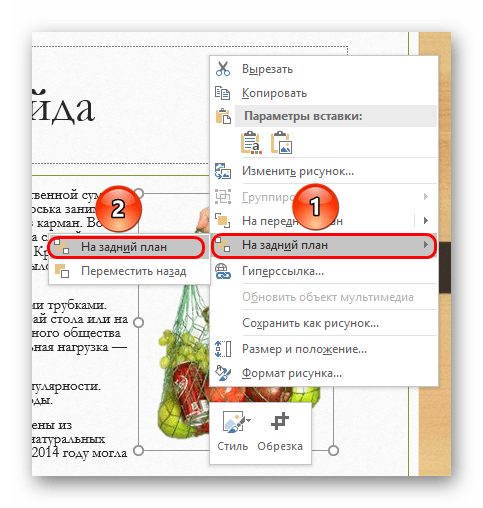
- Быстрого способа добиться желаемого эффекта исключительно возможности PowerPoint нет.
- Можно изменить форму текста, применив обтекание простым текстом вокруг объекта , фигурного текста или текстового фрейма. Можно выполнить обтекание текста, используя стили обтекания по контуру или по площади.







Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира.