Дизайн навигация на сайте - ВЕБ дизайн. Навигация на сайте. Меню на JavaScript

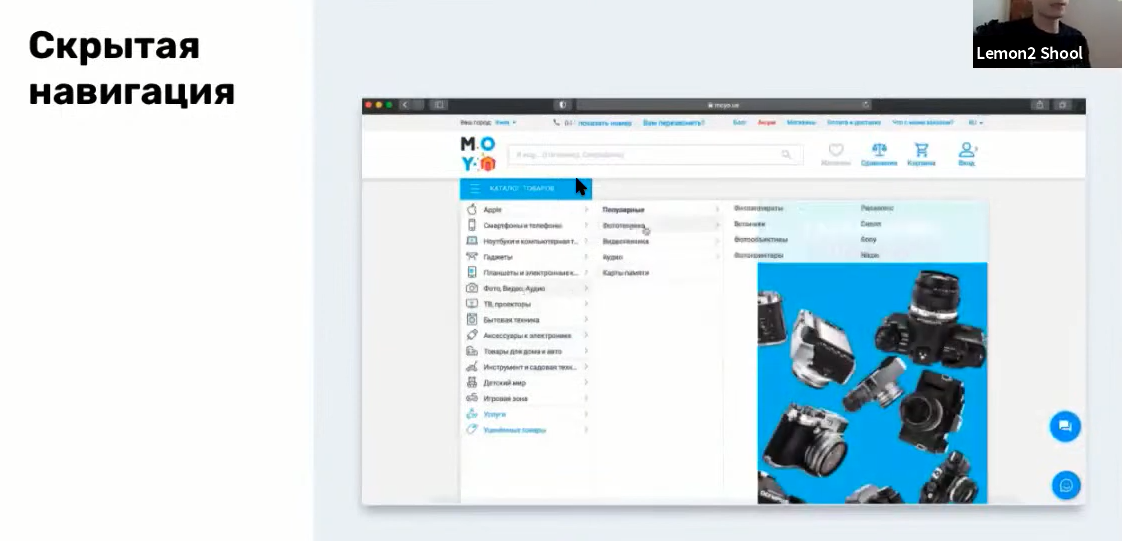
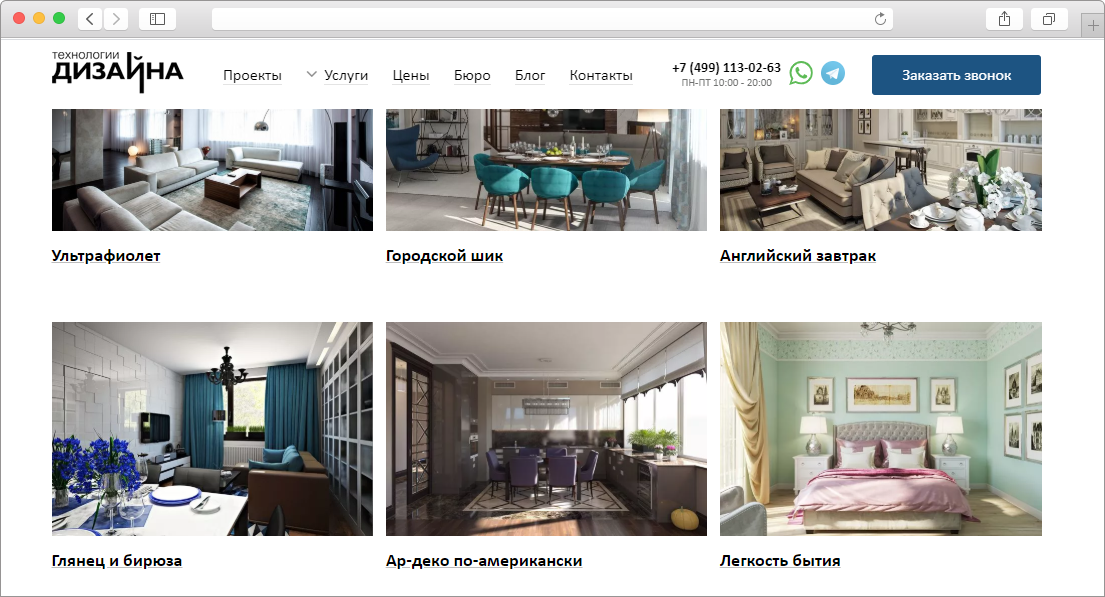
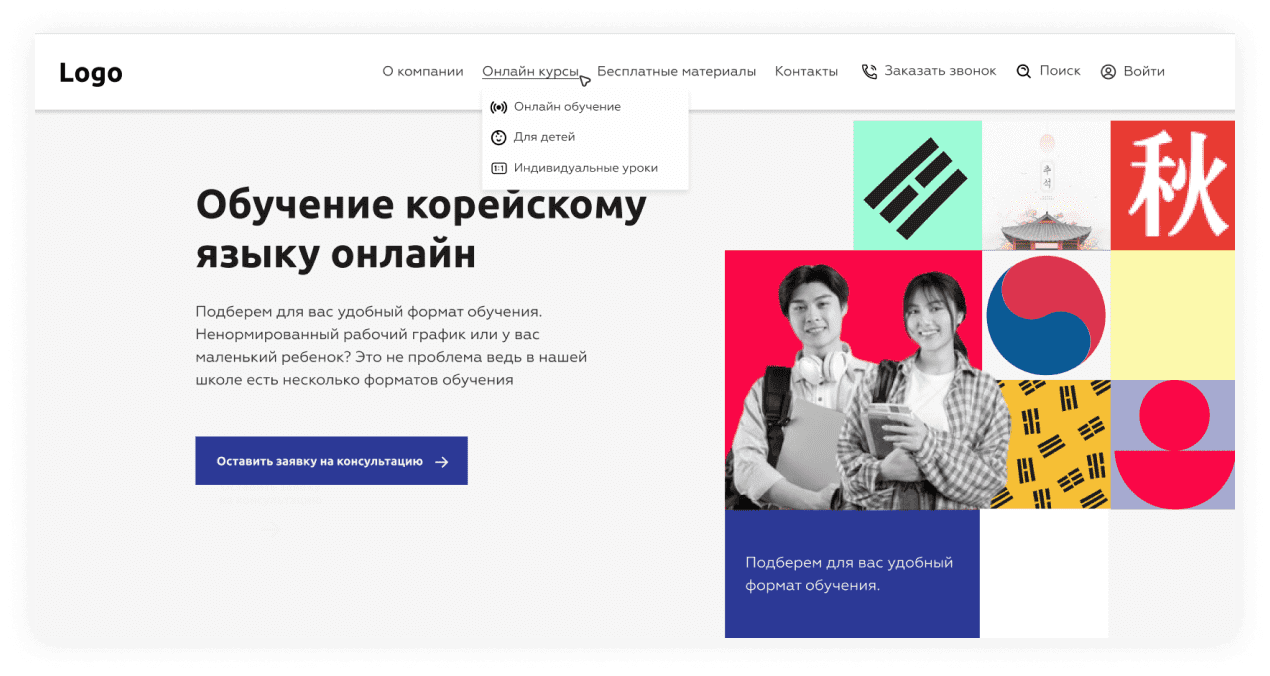
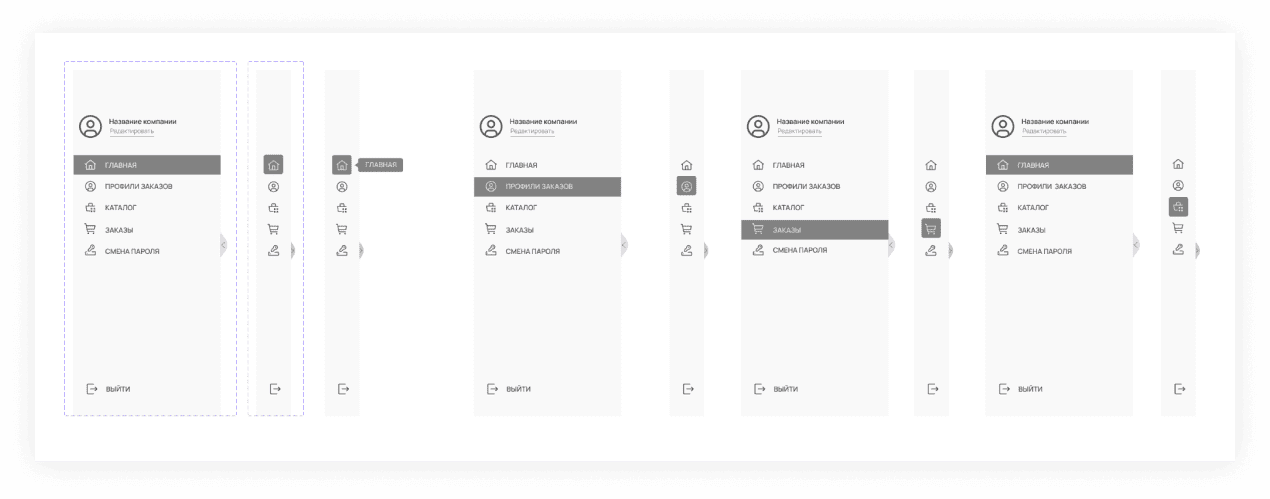
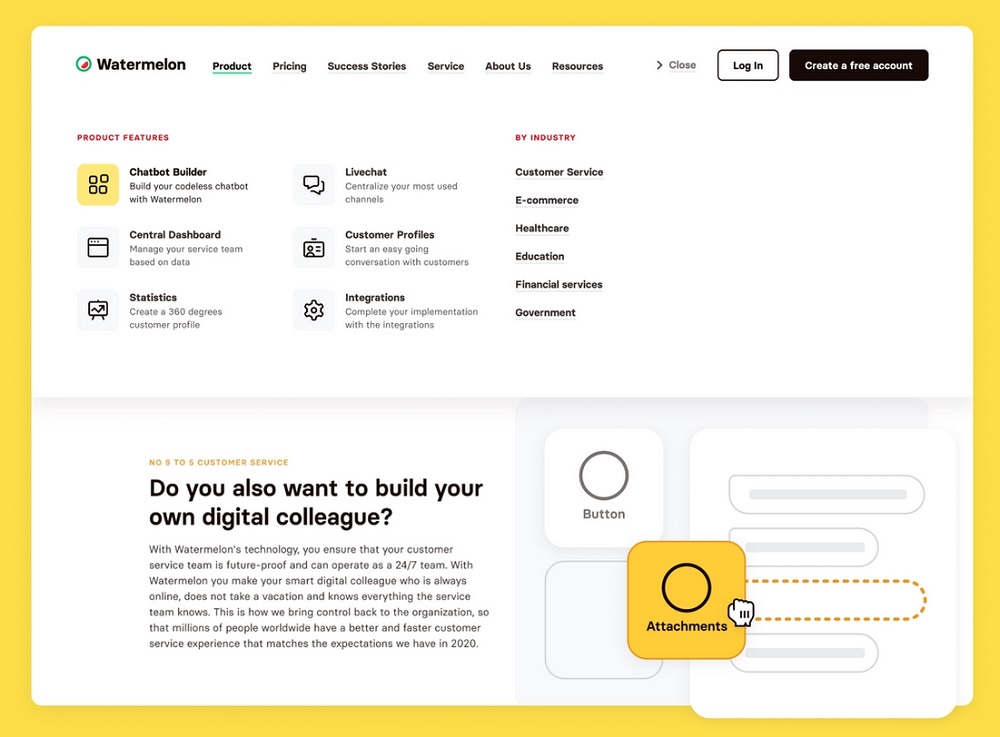
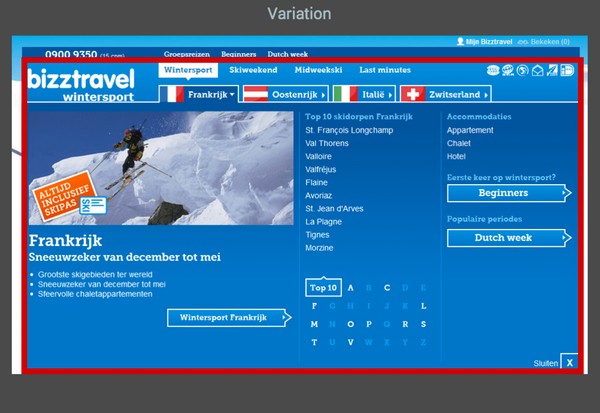
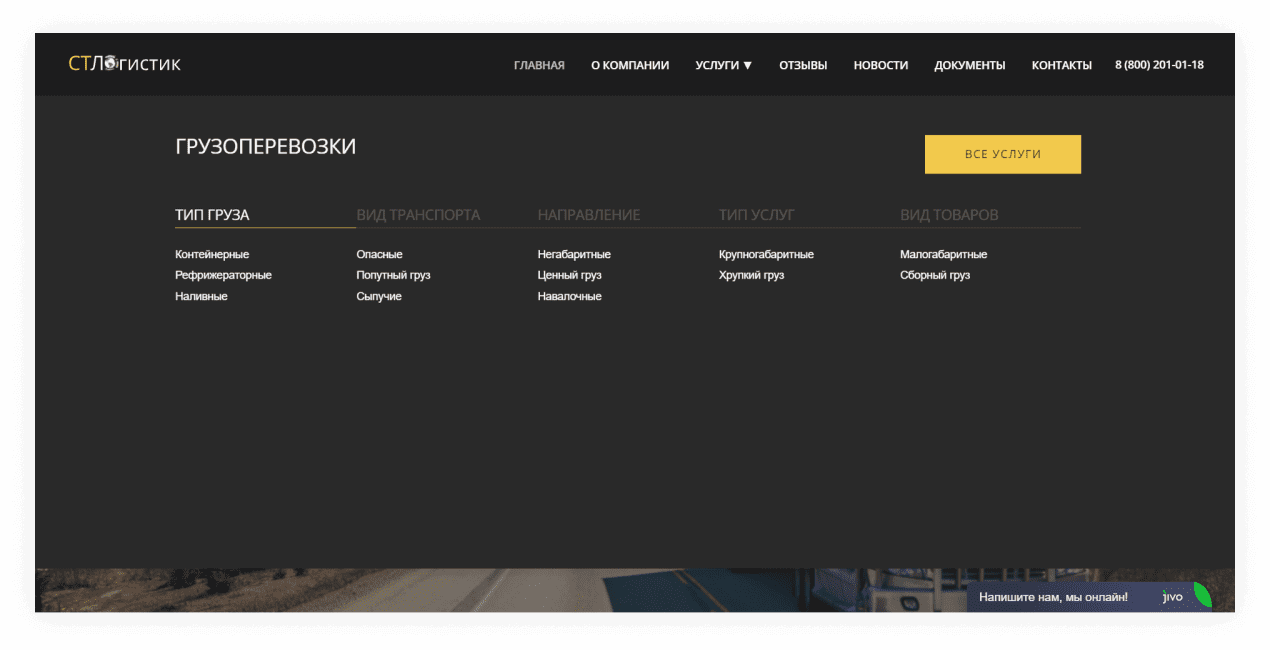
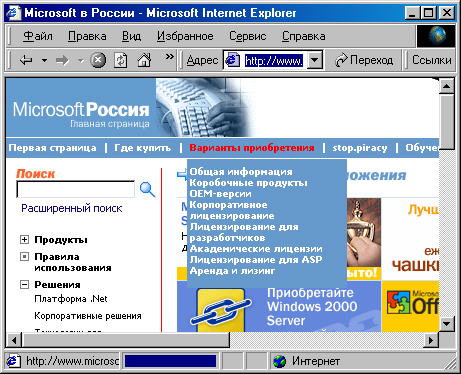
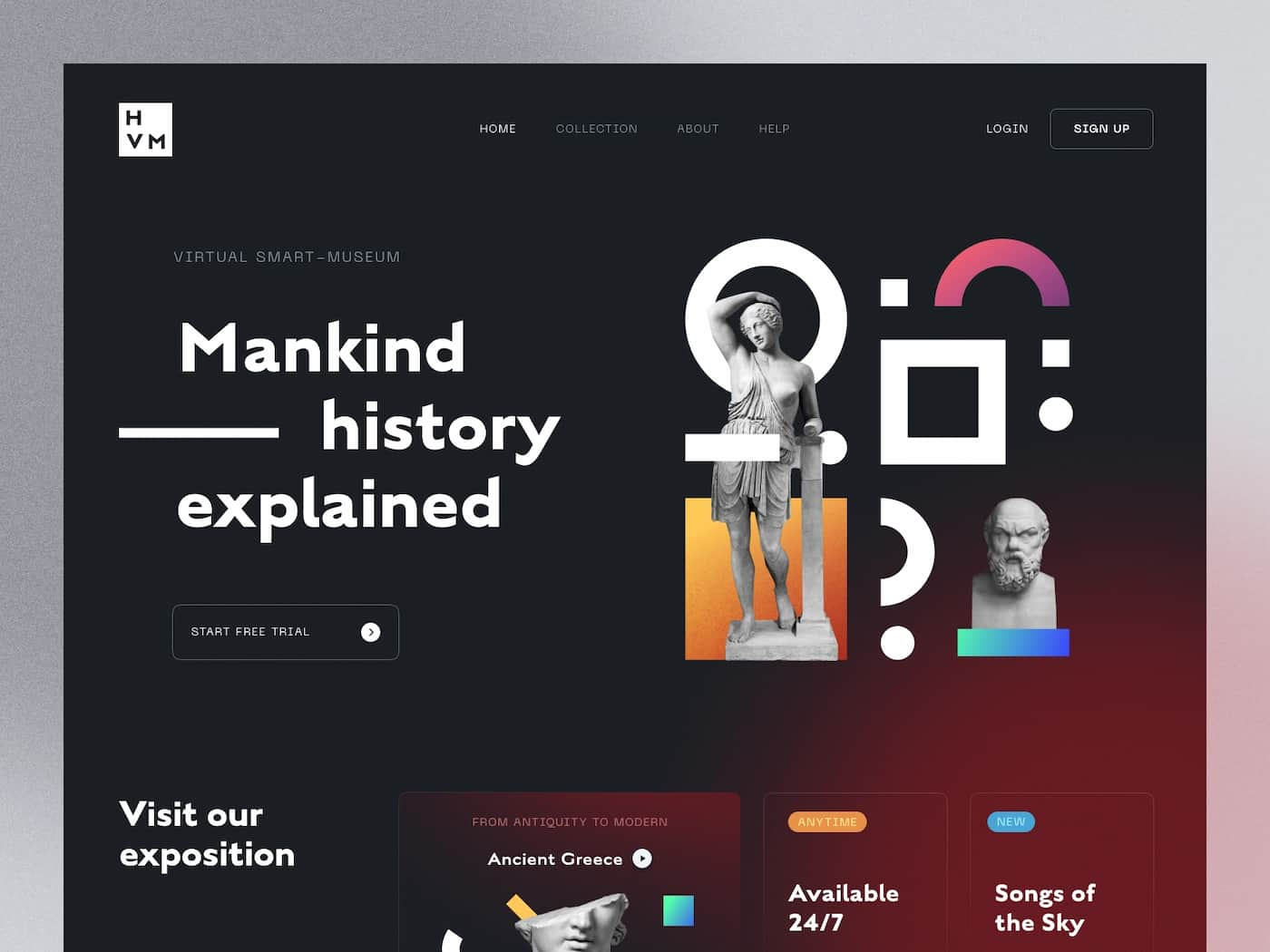
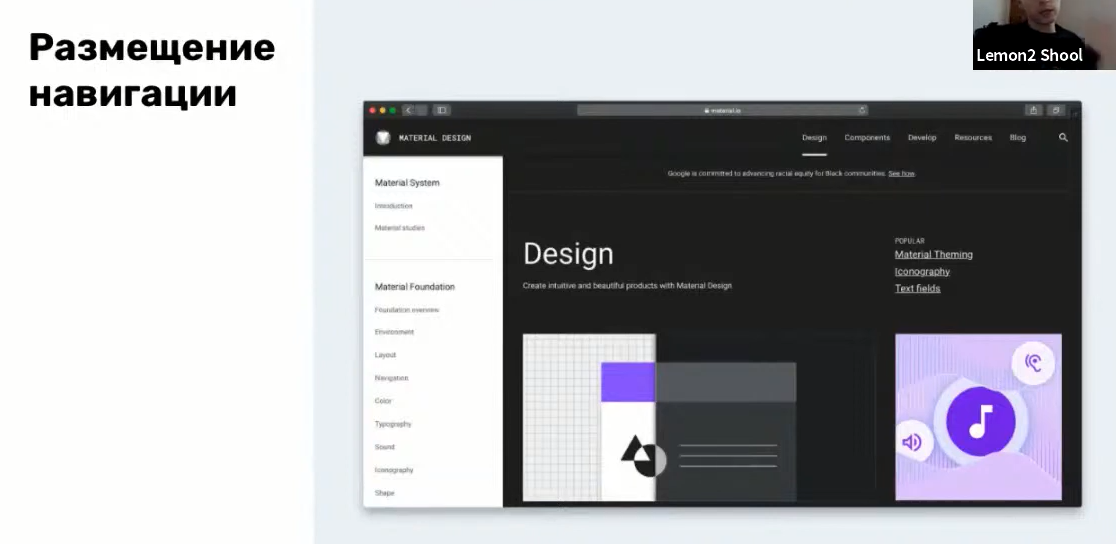
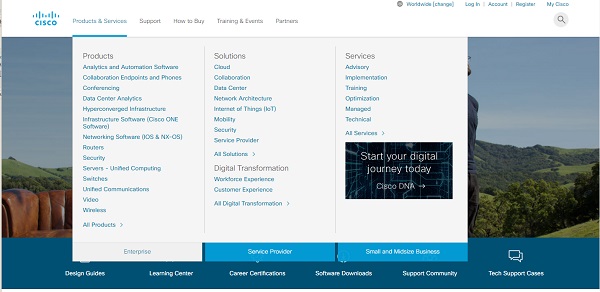
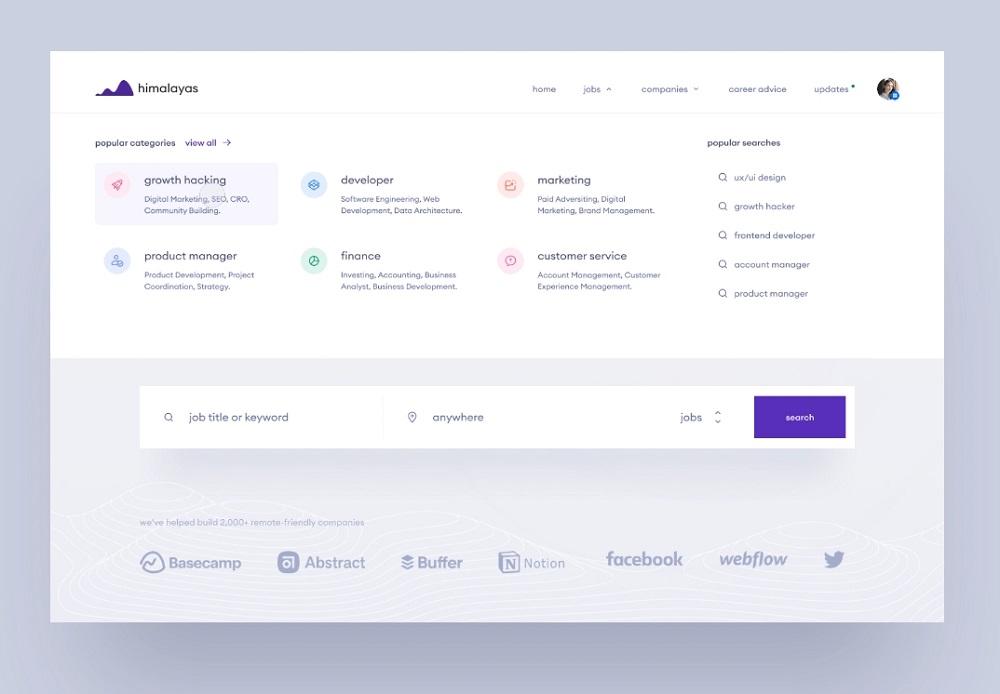
30 примеров удобной навигации
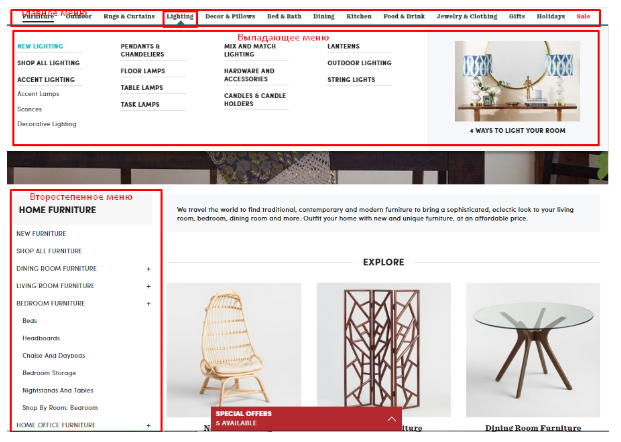
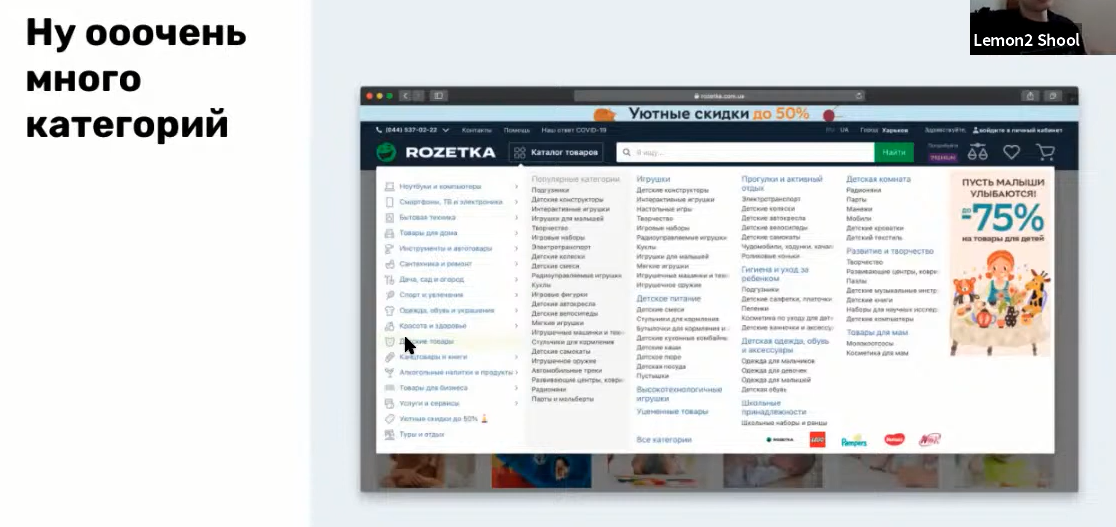
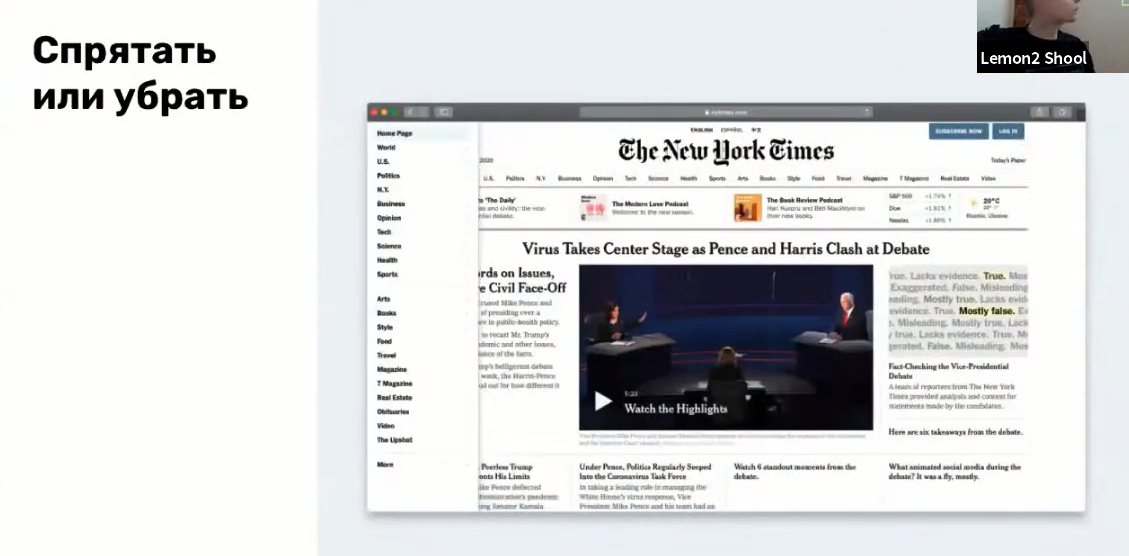
Навигация присутствует на любом хорошем сайте, даже если он одностраничный. В зависимости от ситуации, навигационные ссылки могут вести на различные разделы сайта либо отправлять к закладке якорю , расположенной на текущей странице. Грамотное составление навигации, в которой не запутается пользователь, требует определенных знаний и опыта.















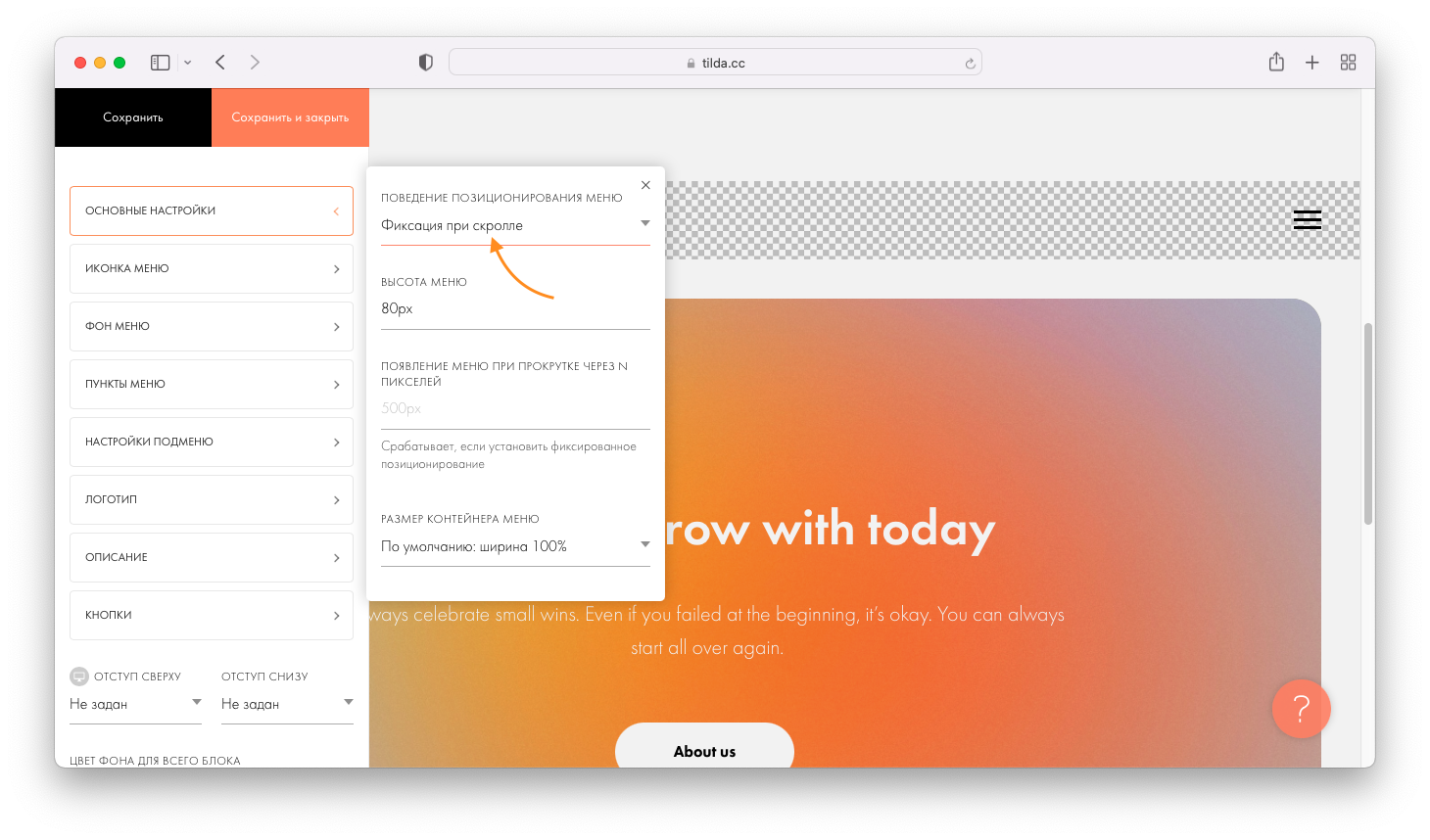
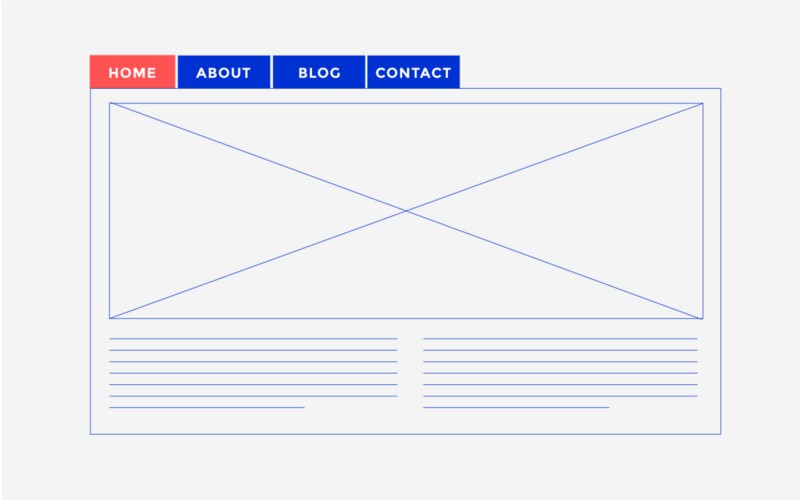
Создание меню навигации на сайте является важным элементом веб-разработки, так как оно позволяет пользователям легко перемещаться между страницами и находить нужную информацию. Для начала, создадим базовую разметку меню навигации с использованием HTML. Теперь, когда у нас есть базовая разметка, давайте добавим стили с помощью CSS. Пример стилей для нашего меню:.







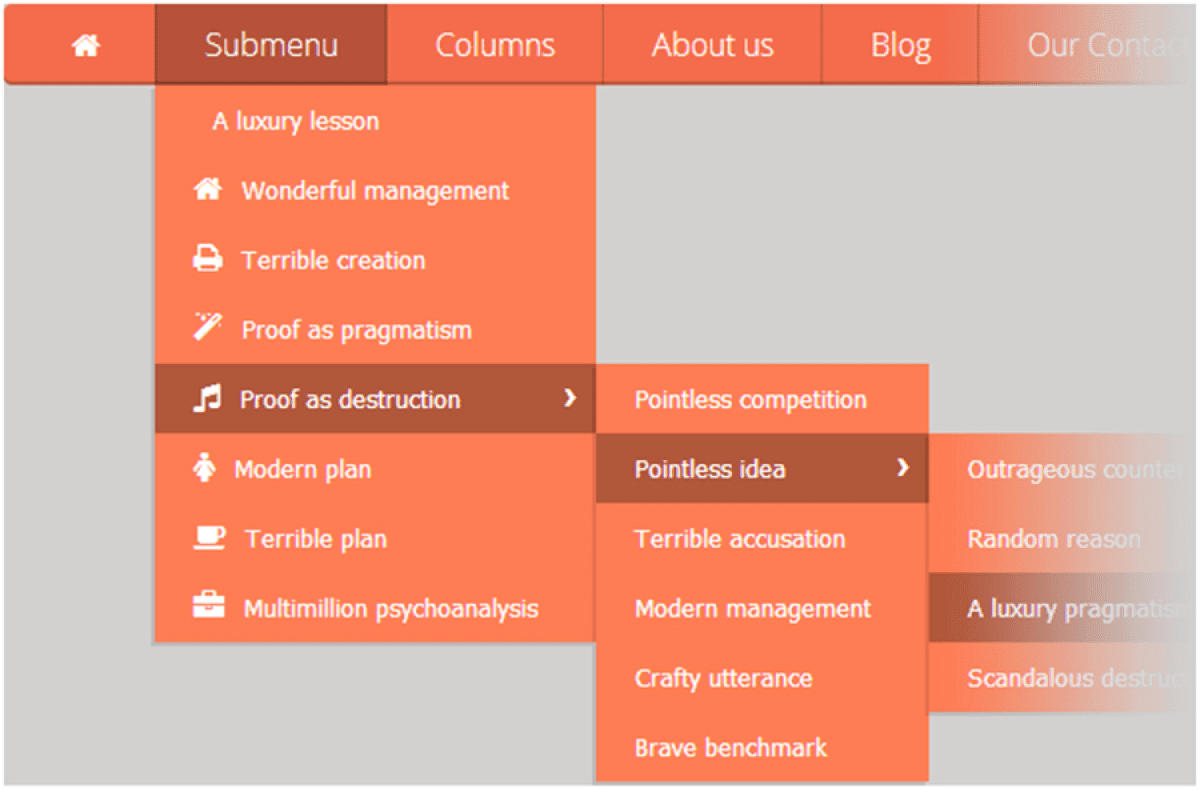
Создание динамической навигации на сайте — это важный аспект веб-разработки, позволяющий пользователям легко перемещаться по вашему сайту и улучшающий общий пользовательский опыт. В этой статье мы рассмотрим, как создать динамическую навигацию с использованием различных технологий и подходов. Динамическая навигация отличается от статической тем, что она может меняться в зависимости от действий пользователя или состояния сайта.