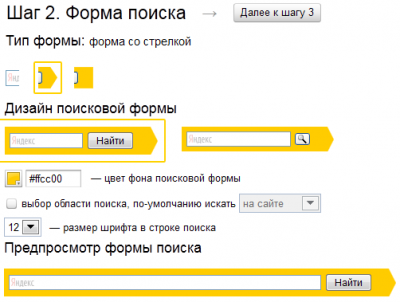
Дизайн формы поиска

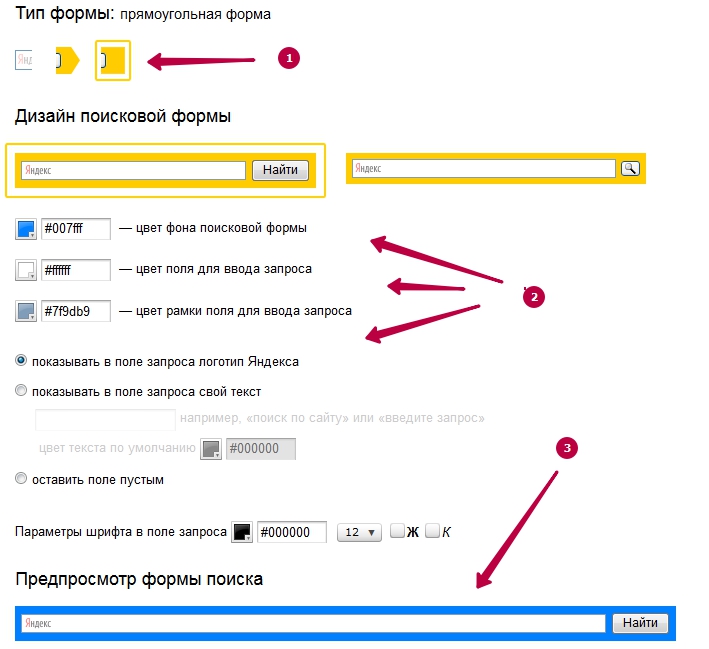
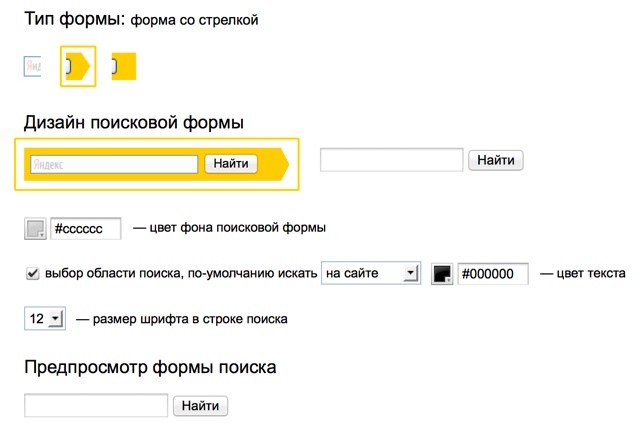
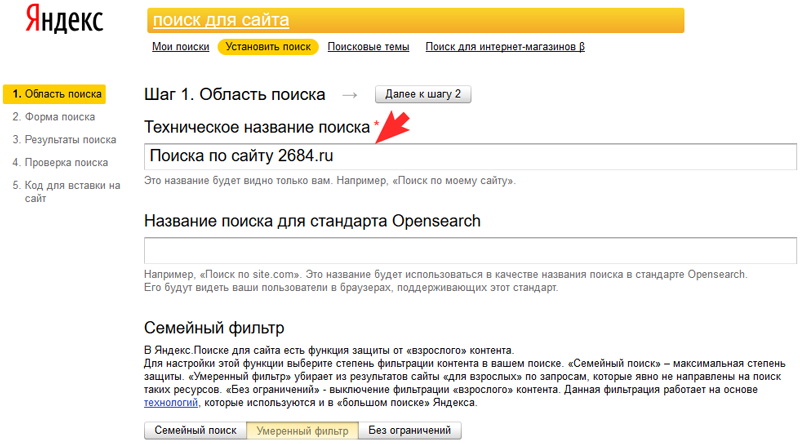
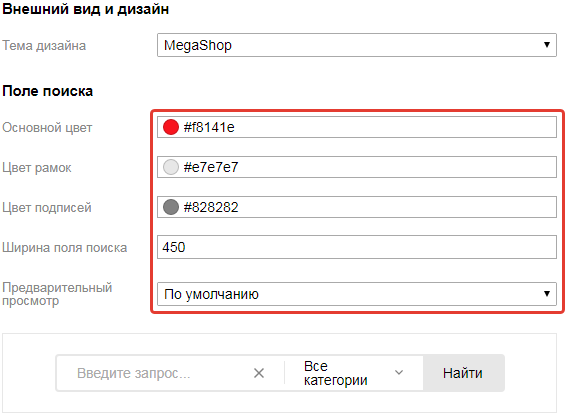
Как изменить дизайн "формы поиска"?
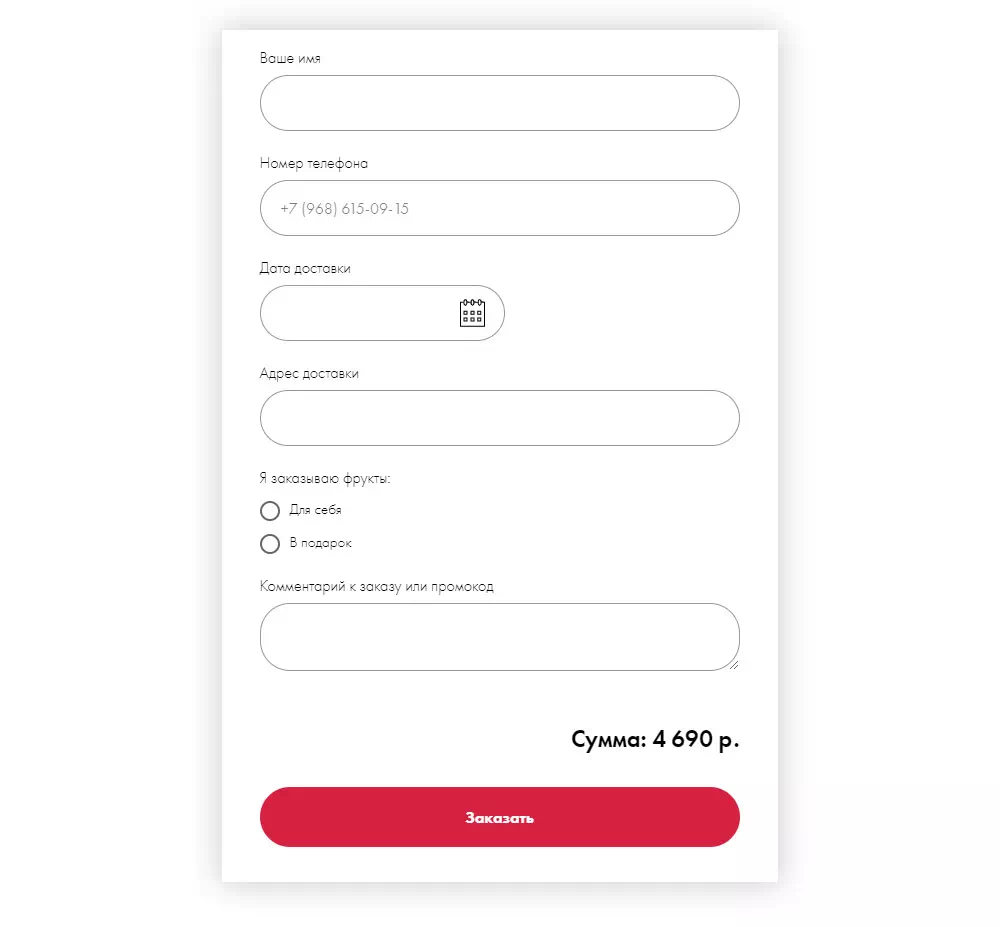
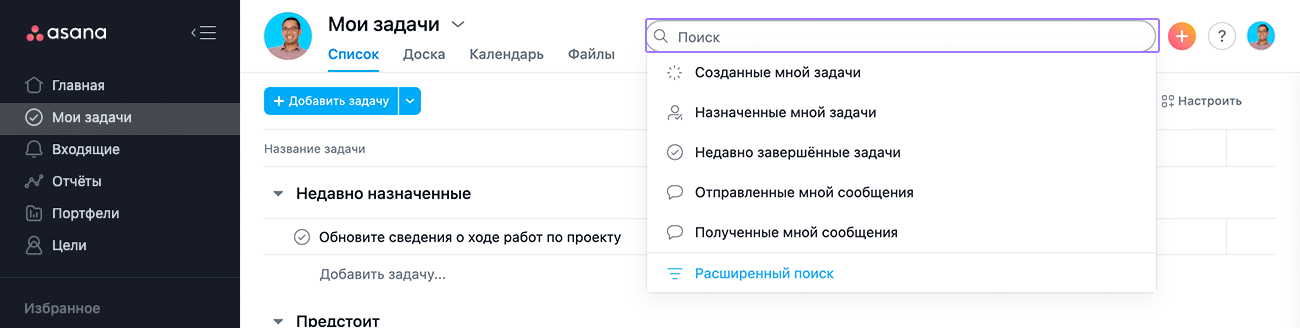
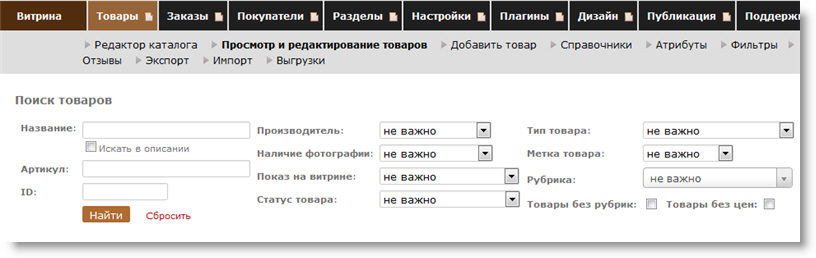
Поле поиска для сайта — один из важнейших элементов пользовательского интерфейса на веб-странице. С его помощью пользователь может найти нужный контент на вашем сайте. В этом уроке вы узнаете, как создать разметку для поля поиска с помощью HTML5, а также как стилизовать элементы формы, используя возможности CSS3, без использования скриптов. Все браузеры, кроме Mozilla Firefox, добавляют крестик очистки в поле.









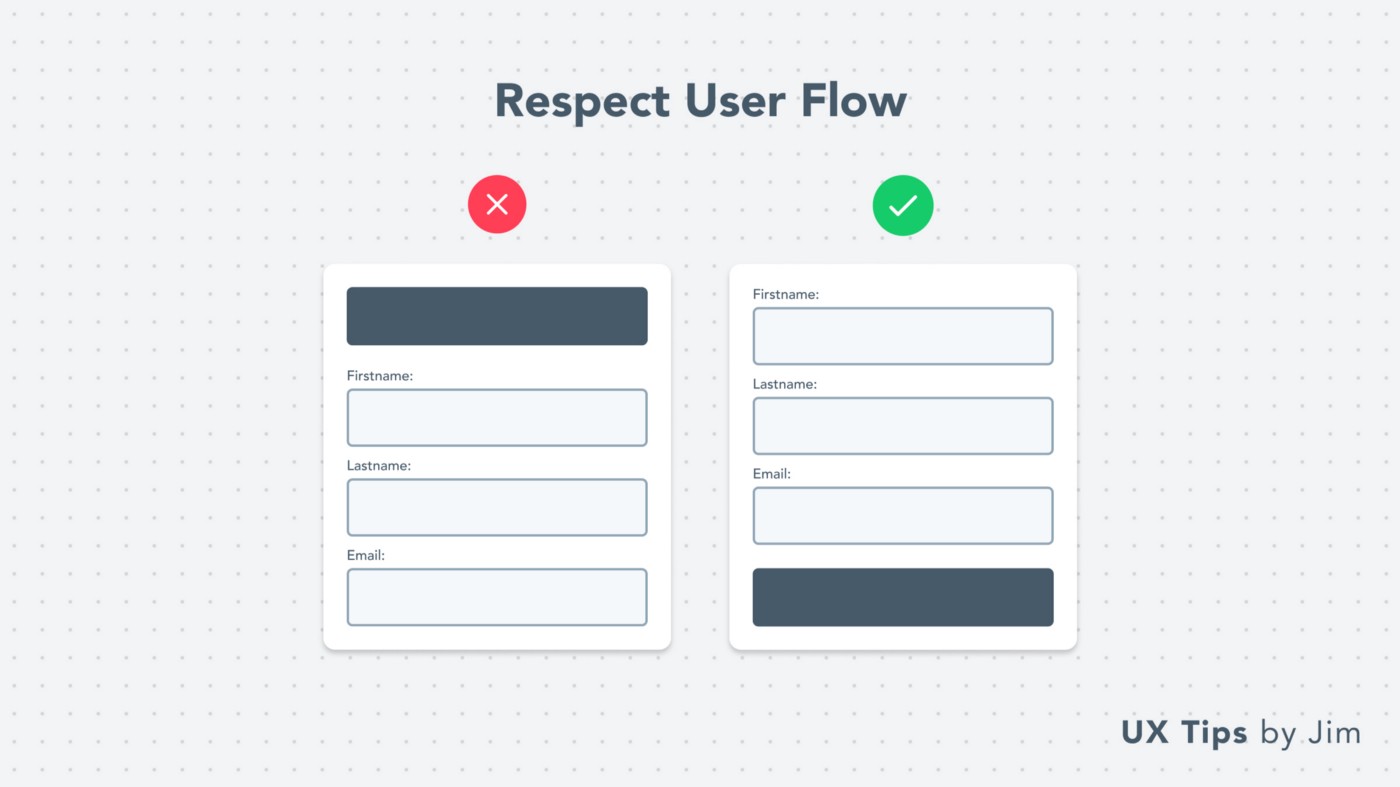
При создании хорошего дизайна, каждому элементу интерфейса нужно уделять время. Особенно, если это касается элементов, которыми пользователи пользуются неоднократно. Такими элементом является окно поиска.












Методология в UI-дизайне, позволяющая наиболее оптимальным образом проектировать дизайн-систему. Концепция сформулирована разработчиком интерфейсов Брэдом Фростом под лозунгом «Создавайте системы, а не страницы». Иными словами, вместо того, чтобы проектировать, например, страницу интерфейса сразу целиком, логичнее собирать её по деталям. Из мельчайших элементов собирать более крупные и формировать таким образом модульные страницы и блоки, что при необходимости их будет легко изменить в любом месте и любом объёме, убрав или заменив нужный элемент. Базовые кирпичики HTML-элементы , из которых состоит интерфейс. Их невозможно разбить на более мелкие элементы без потери функционального значения.











Похожие статьи
- Оформление проема дизайн - Купить стальные двери в Москве. Продажа входных дверей от
- Дизайн декоративным камнем в квартире - Отделка стен камнем - фото красивых вариантов оформления в и
- Фото дизайн цветника перед домом - Как оформить клумбу перед домом фото и инструкции к
- Модные брови мужчине - Идеальная форма бровей для всех типов лица с фото